Mindler - improving treatment through clinical feedback on iCBT assignments
UX, UI
Mindler is Sweden’s largest digital psychology provider, where patients mix video calls with a psychologist and iCBT (Internet Cognitive Behavioural Therapy) programs in the app during their treatment. After releasing the first iteration of assigning iCBT programs, we focused on adding communication between psychologists and patients to boost iCBT usage and enhance overall patient treatment.
The ask: enable communication between psychologists and patients on assigned iCBT programs.
My role: Lead designer in entire design process, from discovery to implementation in both the psychologist workspace, Mindler Care, and our patient-facing app.
The team: Product designer, product manager, 2 psychologists and several market leads, 2 content writers and 3 developers.
Identifying the needs of psychologists providing iCBT feedback to patients
I began by discussing with 2 psychologists to understand the key communication needs with patients from a clinical perspective. As a psychologist, I would like to:
Add feedback due dates when assigning iCBT, so patients know their exercise deadlines and I know when to provide patient feedback.
Understand availability in my schedule to decide appropriate feedback date according to my workload.
Easily find which patients need feedback and which patients I should prioritize responding to first.
View patient progress and exercise notes, how much of the program has the patient read and which exercises have been completed or not started.
Preview iCBT program for context of patient’s notes, as I might not be as familiar with all iCBT programs.
Write feedback to patient on their assignment.
Wireframing psychologist’s workflow, from adding due dates to reviewing patient notes
During the discovery phase of the project, I used rapid wireframing to identify different ways in which due dates and feedback could be added to the current assign iCBT flow.
Determine appropriate due date by displaying psychologist’s calendar or other rich information to help psychologists choose date.
Identify where due date action most intuitive in current iCBT assignment flow.
Adding due dates to multiple programs, testing bulk actions that allow multi-selecting or individual due dates per program.
Sample wireframes used during workshare to discuss previewing full calendar vs. adding new step in assignment process
Final Design - new multi-step assignment process with a custom picker showing availability
After exploring various options, we settled on a multi-step assignment process similar to e-commerce checkouts. A numeric stepper at the top of the iCBT modal separates “Select iCBT” from “Add feedback date,” giving psychologists clear guidance on the new workflow.
The custom picker is crucial for psychologists to view their availability and patients’ upcoming treatment activities, helping them identify which weeks focus on patient’s video calls or iCBT assignments and when they have time to provide feedback.
Each date in picker displays:
The psychologist’s video timeslots, booked vs. total available.
The psychologist’s total number iCBT feedback scheduled for all patients.
If the patient already has scheduled iCBT feedback or video bookings on certain dates.
RIP displaying rich information on hover, psychologists preferred seeing all information at once to more quickly select appropriate date.
New multi-step assignment flow, adding feedback dates to selected iCBT programs via custom picker.
Ensuring psychologists don’t miss iCBT feedback dates
Due to tech restrictions of our current calendar, we couldn’t automatically create timeslots in psychologists' calendars for iCBT feedback. Instead, we added secondary info under calendar dates to show scheduled video meetings and iCBT feedback. This helps psychologists manually add feedback timeslots to their calendars and serves as a reminder to spend time writing iCBT feedback.
Additionally, we introduced a notification icon in the header to quickly show psychologists how many feedback sessions are due today, helping them better manage their workday.
Increasing awareness of feedback due via iCBT feedback timeslots in calendar and adding notification icon in header.
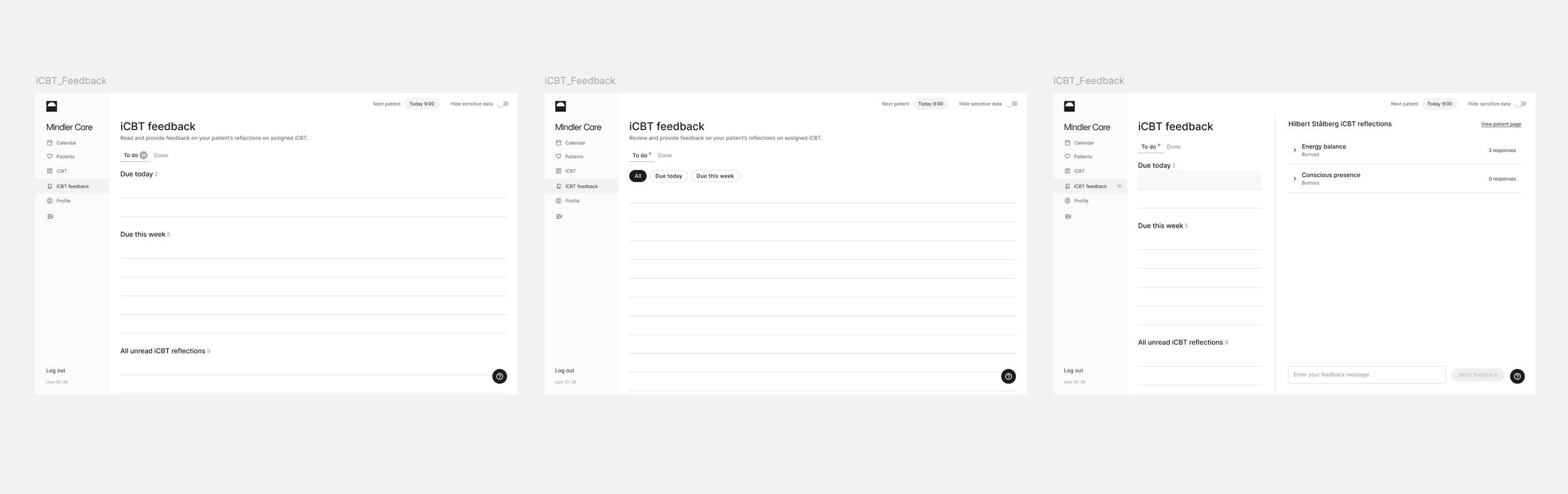
New menu page as the hub for all iCBT feedback
The addition of iCBT feedback altered psychologists' daily workflow, so we prioritized making it a central feature in Mindler Care. A new page dedicated to iCBT feedback helps psychologists manage their tasks and ensures they don’t miss any feedback.
Exposed filter lists clearly organizes feedback by priority, showing patient feedback “Due today”, “Due this week” and “All feedback”. This filtering makes it easier for psychologists to see what needs to be done and manage their time effectively.
List items highlight key information:
Overdue feedback is sorted at the top to encourage psychologists to prioritize it.
iCBT assignment details, including program and treatment title.
Patient’s iCBT progress, checkmark icon if completed by patient or progress bar if ongoing.
Ratio of completed exercise notes, helps psychologists estimate how many patient notes they will need to review.
Viewing patient exercise notes to provide iCBT feedback
Some core functionalities of iCBT feedback modal for MVP release:
Display iCBT assignment details, including program and treatment title.
Review patient’s notes with option to simultaneously view related iCBT page for context. Expandable section under each exercise note provide context of iCBT page without taking away from quickly reading patient notes.
Display patient’s upcoming treatment activities, including the next booking and scheduled iCBT feedback, so psychologists can decide if further actions are needed.
“Save as draft” option to preserve progress, if the psychologist needs to close modal before sending patient feedback.
App - Wireframing how patient’s receive iCBT due dates and add exercise notes
Beginning with wider sketches to gauge scope with stakeholders, ranging from minimal effort to more expansive feature explorations.
Areas of interest for initial sketching:
Identify where due date is most clear to patients.
Patient interactivity throughout iCBT pages or only a last page reflection.
Custom questions for exercises, generic questions or reuse current content.
Navigation of new iCBT functionalities — patient’s should be able to read assigned iCBT, view their exercise notes and view psychologist’s feedback. Comparing whether to keep all functionalities in one place or in separate sections.
Sample wireframes used during workshares to discuss MVP scope of patient communication.
Crash testing possible solutions in app flow to compare design routes
After initial sketches and several workshares with stakeholders on overall vision, I began testing design alternatives in both new and existing user flows. These wireframes became concrete talking points between stakeholder groups to land on MVP scope.
A turning point in finalizing the solution came from feedback by content creators. They pointed out that custom questions for over 250 programs in multiple languages was not a realistic scope for their team’s bandwidth. This feedback led us to focus on reusing existing page titles and using simple input fields as the MVP solution for patient interaction.
Sample wireframe flows, comparing first assignment vs. users farther into treatment with many iCBT assignments.
Final Design - Simple text inputs to enable patient notes and feedback from psychologists
Display iCBT due date in multiple points in flow to ensure patients are aware of new functionality. The due date is added to homepage card as secondary information, in patient’s “To do” list as timestamp and on the first page of assigned iCBT as orange label.
Add tabs to organize iCBT tasks: “Read iCBT” and “Notes” tabs are always visible, while the “Feedback” tab appears only after a psychologist sends feedback. The “Feedback” tab is hidden for users whose treatments might not include iCBT feedback, such as B2B users.
Highlight exercise pages with an orange icon button to emphasize their importance and allow users to easily scroll to input fields, especially helpful on long iCBT pages.
Simple suggestive text inputs as MVP solution. Custom questions for all markets was not feasible, so we added basic input fields to ensure users instead read the page contents. After MVP, content creators could update exercises to include multiple custom questions.
Viewing psychologist’s feedback
The “Feedback” tab only appears after a psychologist has sent feedback, as some B2B users do not receive iCBT feedback. Tabs for key tasks help patients easily switch between reading iCBT, viewing notes, and seeing feedback. The “Notes” tab lets patients view all their notes and quickly return to exercise pages to review content.
Final thoughts & personal learnings
Some of my biggest learnings during the project include:
New requests can’t always be detailed tickets, especially when the vision of the feature is unclear. Instead, brainstorming user needs with my PM to pinpoint key issues and together write statements I could use to begin sketching. This approach prevents getting stuck on an “ideal” ticket.
To boost early adoption, involve stakeholders and cross-departmental teams from the start. Since iCBT feedback impacts psychologists’ workflow, we needed to ensure it worked well across all markets and addressed different pain points. This early involvement improved the feature's usability and created early advocates within teams.
Be mindful of scope creep for all teams, not just tech. While tech scope is often discussed, content restrictions was a key issue here. Custom questions for over 250 programs and localization across markets was unrealistic MVP scope. It’s crucial to balance pushing the MVP scope with considering team constraints.